One day, checking twitter, I noticed something interesting – Zack Bell, the known Game Maker Wizard – tweeted gif with sprite’s being sliced into smaller pieces. That impressing effect intrigued me in an instant. ‘Could I do something with that technique?’ Box Kid Adventures is almost ready and we decided not to go for advanced effects, sticking to cartoon sprites and drawn shinies. Besides, he used that for death animation, and we already had a smoke effect for that. What lacked, though, was a teleporting effect. ‘Let’s do some coding magic!’
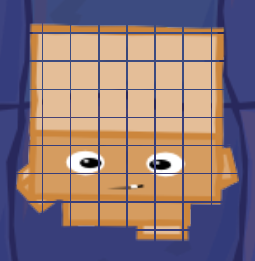
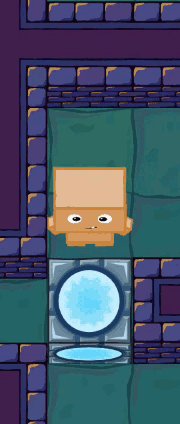
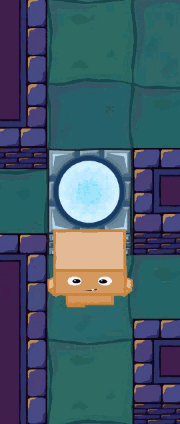
As we went with more of a square-ish look (grid based movement), it was natural to slice Box Kid into squares and do something with it. The idea was simple, after cutting our hero, all squares moves into the teleport. But, ehmm, it didn’t started well.
Box Kid into pieces!
My hopes were gone. ‘It looks awful, I won’t be able to do anything with that! … Ok, it’s only the beginning, let’s give it a soul!’ After reassuring myself, and with a strict plan, I hoped right into action. So I created new spreadsheet, made some values, divided some numbers and voilà – now I knew with what speed which square needs to move. Oh, I was so excited. I typed in some math, making variables that could easily allow me to change things up (speed, time, width, etc.). I checked if I didn’t missed anything. Code had to run flawlessly no matter from which side you’re going into the teleport, and Box Kid has different width and height (128×192), so there is more rows of squares when you want to aproach the teleport from up or down. Bunch of arrays was set and all that was left, was updating the draw event with those new variables.
I won’t go with too much details of the drawing event, I’ll leave it for my next blog post, all code was done inside here:
draw_primitive_begin_texture(pr_trianglelist, local_texture);
{
for(i=,i<,i+=1)
for(j=,j<,j+=1)
{
//code, almost entirely draw_vertex_texture()
}
}
draw_primitive_end();
I made it, everything looks good, let’s see it running, game lunched and… it looks like crap. ‘I tried’, I told to myself, except that I checked the code again, ’cause you all know what the only truth is – “Code is never good when written the 1st time. There is always something wrong”. And there was, I applied the arrays of modifiers wrong way (those i and j looks almost the same 😛 ), making speed change diagonally, rather then horizontally/vertically. I wish, I had made gif from that, or maybe I don’t. Only I’ve seen that (I didn’t even shown that to my brother), so it’ll stay only in my memory 😀
Ok, I fixed some numbers, lunched the game again, and ‘Oh yeah!’ it looks good.

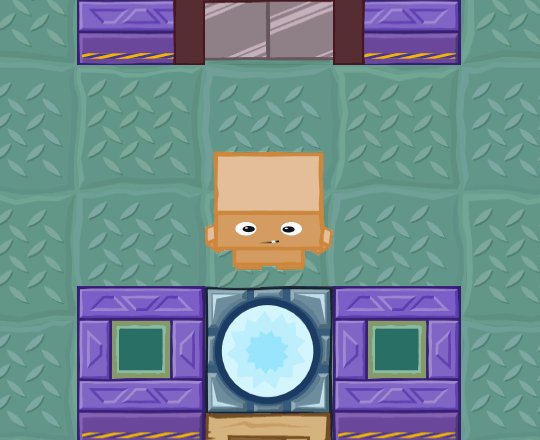
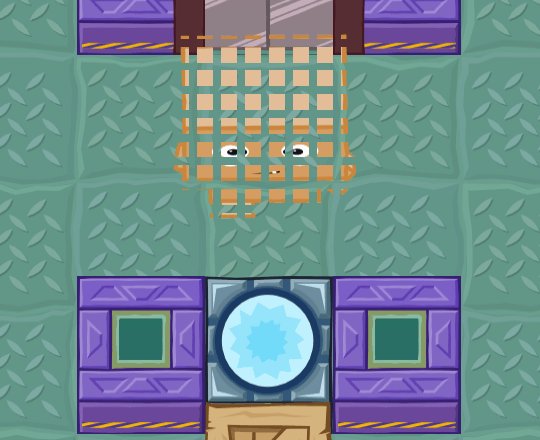
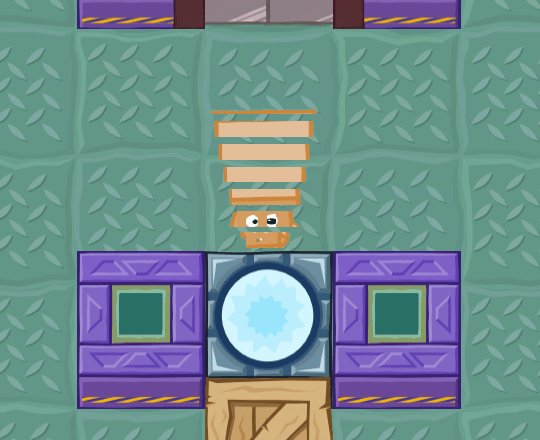
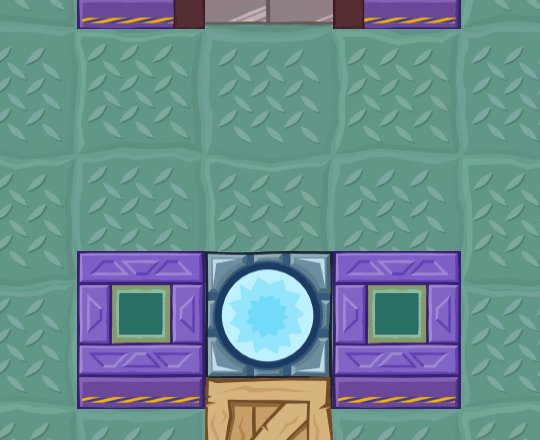
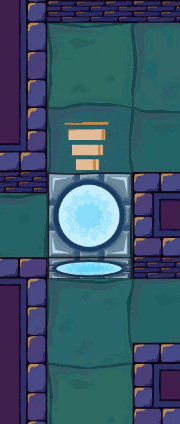
Box Kid teleports!
It looks even better then I expected. I made it so Box Kid dismembers, squares go away, and then with more speed flies right into the teleport. I’m not changing the size of the squares, yet they seem to enlarge and shrink. That’s the space between them what creates the illusion. Pretty good and valuable to remember.
Illusion of enlarging and shrinking
It was extremely fun to do it. Right now there is mostly the boring UI or other uninspired simple stuff to code, so making some more advanced (still easy) elements always gives new incentives and invigorates that coding flame. So I didn’t stopped here. After all, death animations can always be improved, or should I say enhanced 🙂 . But, that’s the topic for another story 😉
But from now on, there are preparations for our visit at Pixel Heaven 2015 in Warsaw, this Saturday, where we’ll be showing the newest playable build of Box Kid Adventures!
Also don’t forget that we’re still fighting with the STEAM Greenlight, so go here and vote “yes” if you want to see Box Kid Adventures on STEAM.